Additional support
Resources for additional learning
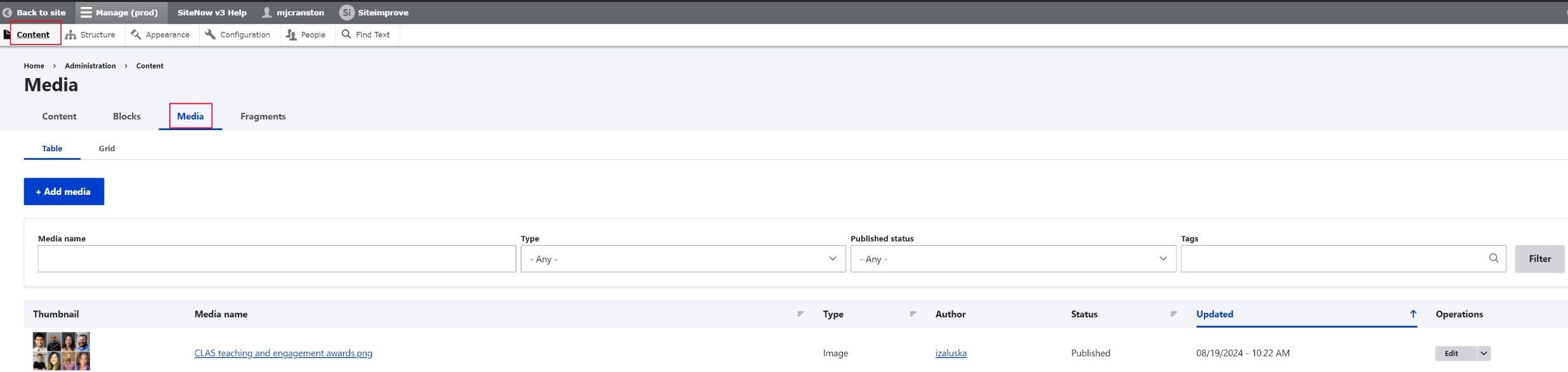
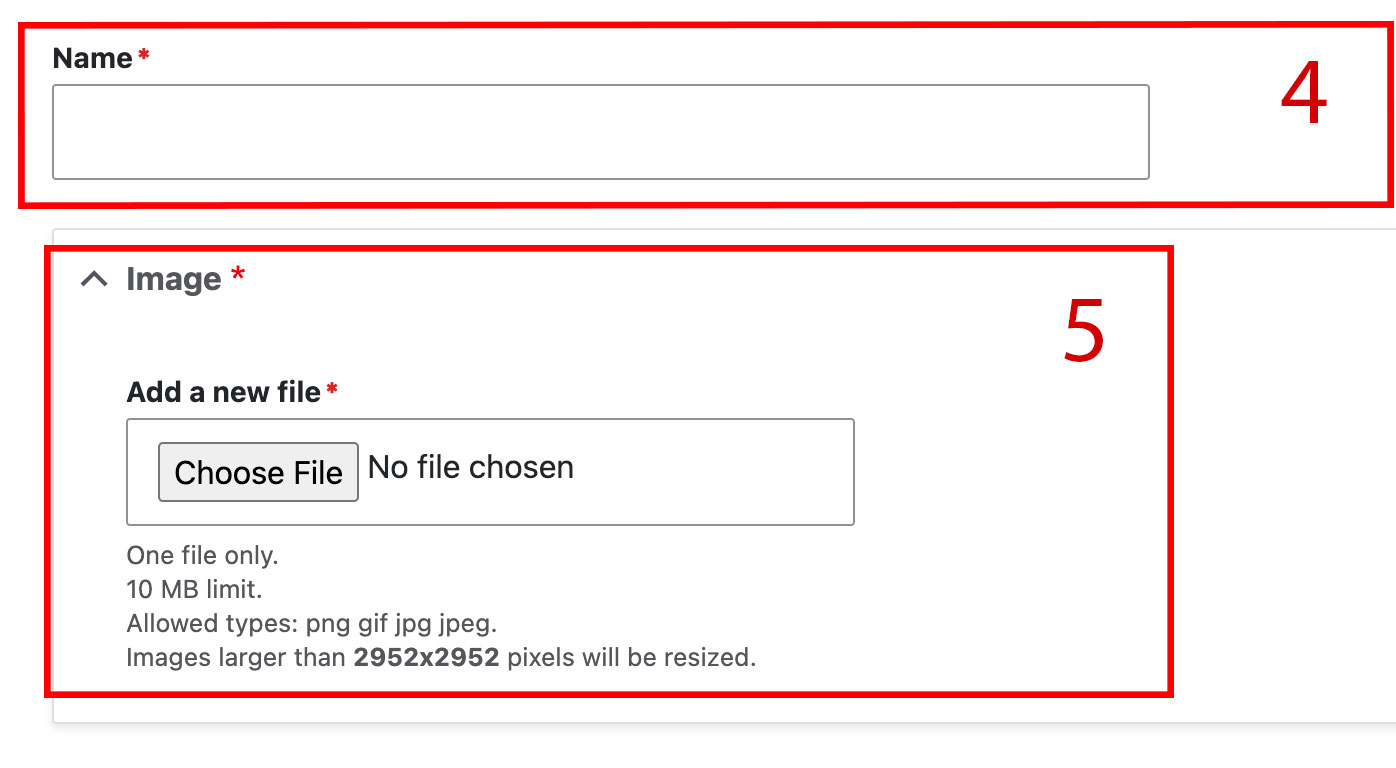
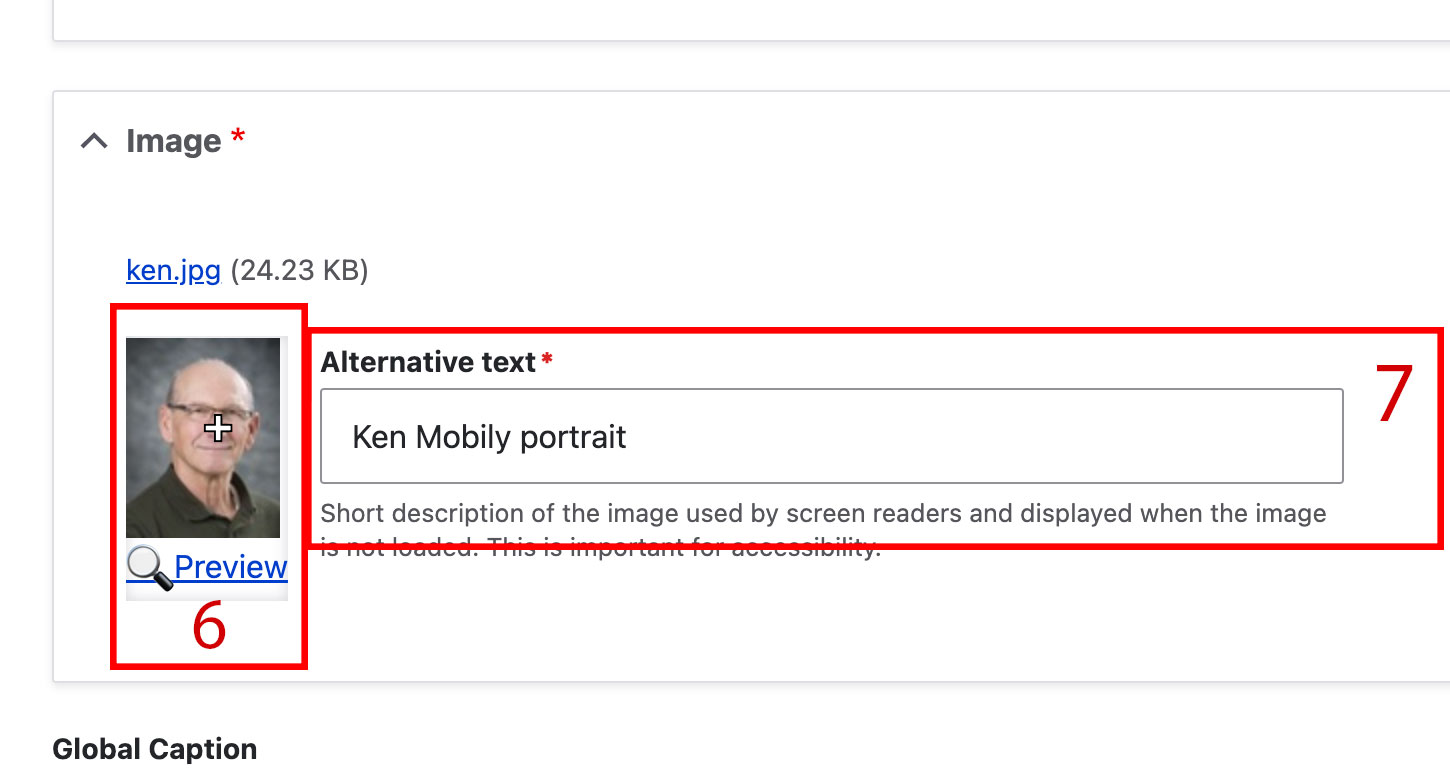
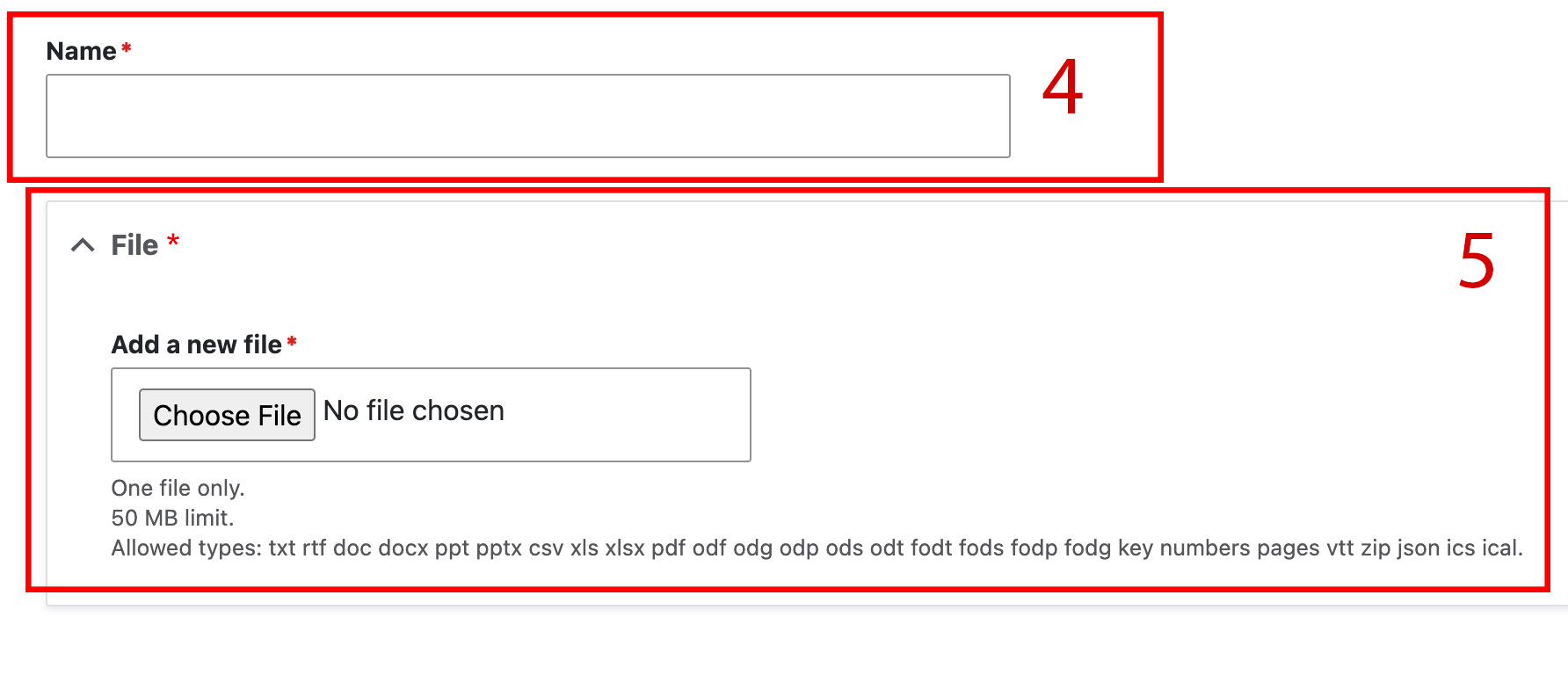
- Images and files from the OSC web team
- Image block from the OSC web team
- Image gallery block from the OSC web team
- Adding media files to your site (video) from the OSC web team
- Adding dynamic web images (video) from the OSC web team